1. 简介
Material Components (MDC) 有助于开发者实现 Material Design。MDC 是由一组 Google 工程师和用户体验设计人员倾心打造的,提供数十种精美实用的界面组件,可用于 Android、iOS、Web 和 Flutter.material.io/develop |
什么是 Material Design 和 Material Components for the Web?
Material Design 是一个系统,用于构建醒目、美观的数字产品。通过采用一套一致的原则和组件将样式、品牌、交互和动效结合起来,产品团队能够充分发挥其设计潜能。
对于桌面版网站和移动网站,Material Components Web (MDC Web) 将设计和工程与组件库相结合,可在应用和网站之间实现一致性。每个 MDC Web 组件都位于各自的节点模块中,因此随着 Material Design 系统不断发展,这些组件可以轻松更新,从而可确保一致且每个像素都无比完美的实现,并确保遵循 Google 的前端开发标准。MDC 也适用于 Android、iOS 和 Flutter。
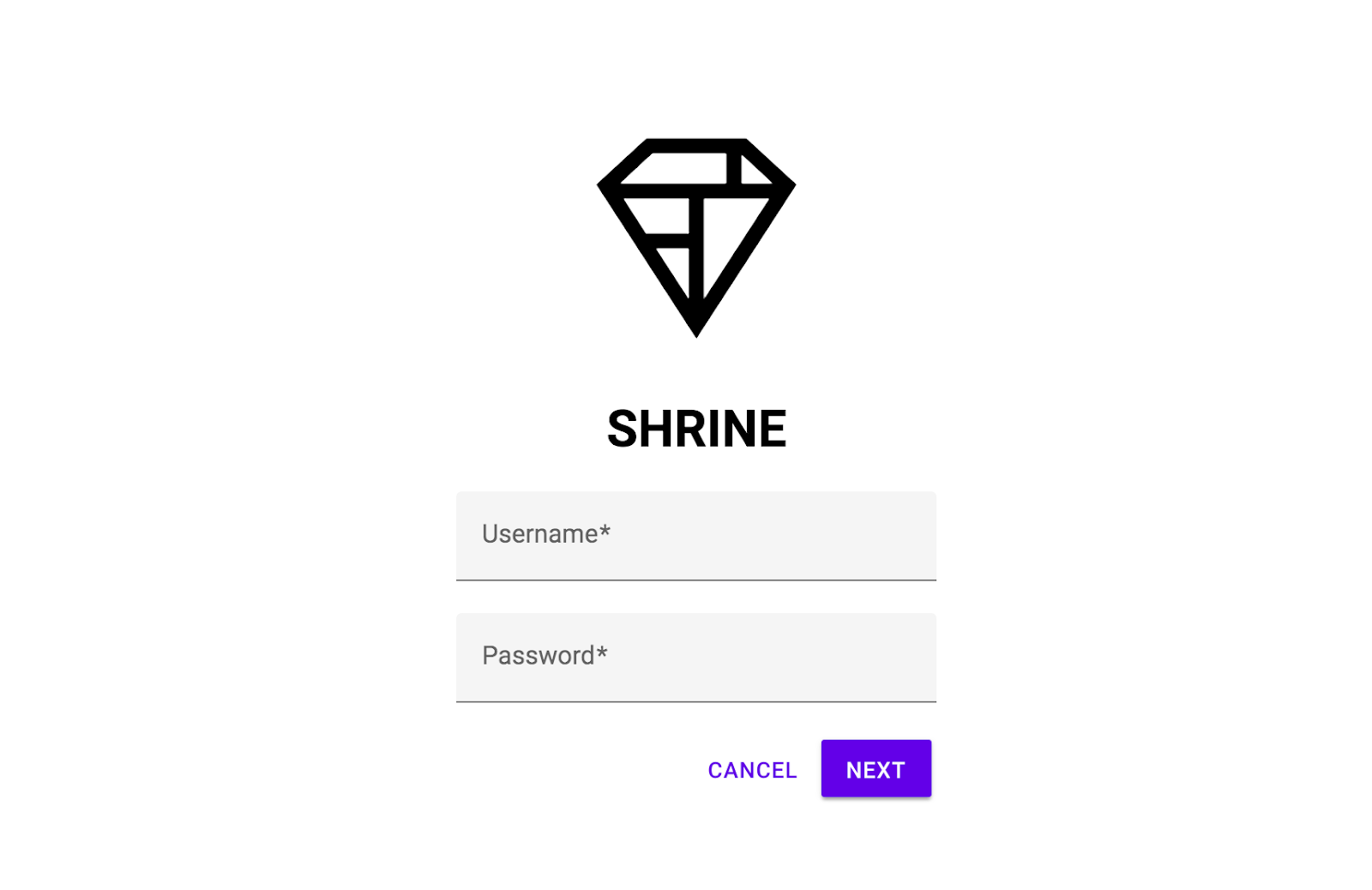
在此 Codelab 中,您将使用 MDC Web 的若干组件构建一个登录页面。
您将构建的内容
我们提供了 3 个 Codelab 来引导您构建一款名为 Shrine 的应用,这是其中的第 1 个。Shrine 是一个销售服装和家居用品的电子商务网站。此 Codelab 将演示如何使用 MDC Web 自定义组件以反映任何品牌或风格。
在此 Codelab 中,您将为 Shrine 构建一个包含以下内容的登录页面:
- 两个文本字段,分别用于输入用户名和密码
- 两个按钮,分别对应“Cancel”和“Next”
- 网站的名称 (Shrine)
- Shrine 徽标的图片

此 Codelab 中用到的 MDC Web 组件
- 文本字段
- 按钮
- 涟漪
所需条件
我们一直在努力改进我们的教程。您如何评价自己在 Web 开发方面的经验水平?
<ph type="x-smartling-placeholder">2. 设置您的开发环境
下载起始 Codelab 应用
起始应用位于 material-components-web-codelabs-master/mdc-101/starter 目录中。请务必先通过 cd 命令转到该目录,然后再开始操作。
…或从 GitHub 克隆
如需从 GitHub 克隆此 Codelab,请运行以下命令:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-101/starter
安装项目依赖项
在起始目录中,运行以下命令:
npm install
您会看到大量 activity,并且在最后,您的终端应该会显示已成功安装:

如果没有,请运行 npm audit fix。
运行起始应用
在同一目录中,运行以下命令:
npm start
系统将启动 webpack-dev-server。将浏览器指向 http://localhost:8080/ 以查看该页面。

大功告成!您的浏览器中现在应该正在运行 Shrine 登录页面的起始代码。您应该会看到名称“Shrine”以及该名称正下方的 Shrine 徽标。

查看代码
index.html 中的元数据
在起始目录中,使用您喜欢的代码编辑器打开 index.html。其中应包含以下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Shrine (MDC Web Example App)</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" sizes="192x192" href="https://material.io/static/images/simple-lp/favicons/components-192x192.png">
<link rel="shortcut icon" href="https://material.io/static/images/simple-lp/favicons/components-72x72.png">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/normalize/6.0.0/normalize.min.css">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet">
<link rel="stylesheet" href="bundle-login.css">
</head>
<body class="shrine-login">
<section class="header">
<svg class="shrine-logo" ...>
...
</svg>
<h1>SHRINE</h1>
</section>
<form action="home.html">
</form>
<script src="bundle-login.js" async></script>
</body>
</html>
在此示例中,<link> 标记用于加载由 webpack 生成的 bundle-login.css 文件,并且 <script> 标记包含 bundle-login.js 文件。此外,我们还添加了 normalize.css(用于实现一致的跨浏览器渲染效果),以及 Google Fonts 中的 Roboto 字体。
login.scss 中的自定义样式
MDC Web 组件的样式是使用 mdc-* CSS 类(例如 mdc-text-field 类)设置的。(MDC Web 会将其 DOM 结构视为其公共 API 的一部分。)
一般而言,我们建议您使用自己的类对组件进行自定义样式修改。您可能已经注意到上述 HTML 中的某些自定义 CSS 类,例如 shrine-logo。这些样式在 login.scss 中定义,旨在向页面添加基本样式。
打开 login.scss,您会看到登录页面的以下样式:
@import "./common";
.header {
text-align: center;
}
.shrine-logo {
width: 150px;
height: 150px;
padding-top: 80px;
fill: currentColor;
}
现在,您已经熟悉了起始代码,接下来我们要实现第一个组件。
3. 添加文本字段
首先,我们将为登录页面添加两个文本字段,供用户输入用户名和密码。我们将使用 MDC 文本字段组件,其中包括可显示浮动标签并启用触摸涟漪效果的内置功能。

安装 MDC 文本字段
MDC Web 组件通过 NPM 软件包发布。如需安装文本字段组件的软件包,请运行以下命令:
npm install @material/textfield@^6.0.0
添加 HTML
在 index.html 中,将以下代码添加到主体代码的 <form> 元素内:
<label class="mdc-text-field mdc-text-field--filled username">
<span class="mdc-text-field__ripple"></span>
<input type="text" class="mdc-text-field__input" aria-labelledby="username-label" name="username">
<span class="mdc-floating-label" id="username-label">Username</span>
<span class="mdc-line-ripple"></span>
</label>
<label class="mdc-text-field mdc-text-field--filled password">
<span class="mdc-text-field__ripple"></span>
<input type="password" class="mdc-text-field__input" aria-labelledby="password-label" name="password">
<span class="mdc-floating-label" id="password-label">Password</span>
<span class="mdc-
