鸿蒙开发:DevEcoStudio中的代码提取 原创
前言
本文基于DevEco Studio 5.0.5 Release
有这样的一个场景,当你初始写UI的时候,没有考虑到后面的代码复用,想要把一段重复的组件属性进行抽成一个方法?该如何快速的执行?再举一个常见的场景,一个函数,你写了很多的代码,想要把一部分代码,快速的抽成一个单独的函数,用于简化当前的代码逻辑,如何快速的实现?可能很多老铁会第一时间想到,把代码复制出来呗,这有什么难的?虽然手动复制出来可以实现,但是未免太浪费时间了,本篇文章就告诉大家一个便捷的方式来实现,那就是DevEcoStudio中的代码提取。
举一个很简单的例子,如下代码,如何快速的把Text组件设置的属性,快速的抽成一个函数调用呢?
@Entry
@Component
struct Index {
build() {
Column() {
Text("我是测试内容1")
.fontColor(Color.Red)
.fontSize(16)
.fontWeight(FontWeight.Bold)
}.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}很简单,只需要选中你要抽取的属性,右键选择Refactor,然后选择Extract Method...即可,它便会自动抽成一个扩展组件样式函数。

执行结果如下:
@Entry
@Component
struct Index {
build() {
Column() {
Text("我是测试内容1")
.newExtend()
}.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
@Extend(Text)
function newExtend() {
.fontColor(Color.Red)
.fontSize(16)
.fontWeight(FontWeight.Bold)
}动态效果如下:

在执行完Extract Method之后,扩展样式函数是带有方框的,我们可以在方法上进行更改名字,它会自动同步生成的函数进行更改。

有一点需要说明,如果你是私有的属性,也就是组件本身自己的属性,一般它会直接生成@Extend修饰的函数,如果是通用属性,可提取为@Styles或@Extend装饰的函数。
如下所示,我选中的是通用的属性,就可以看到给出要选择的生成选项:

提取新方法/函数(Method)
在前言中,我们简单列举了一个例子,快速实现了组件的属性函数生成,这种提取方式,就是方法提取,除此之外,在实际的开发中,我们不仅可以提取属性,也可以提取组件。
我们可以把一个重复的组件进行提取,方便页面进行复用,或者简化代码层级,都可以进行对组件的提取,提取也是很简单,和属性的提取是一样的,选中你要提取的组件范围,右键选择Refactor,然后选择Extract Method...即可,它便会自动抽成一个@Builder修饰的函数。

你可以选择全局或者当前页面中:

生成的代码如下:
@Entry
@Component
struct Index {
build() {
Column() {
this.newLocalBuilder()
}.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
@Builder
newLocalBuilder() {
Text("我是测试内容1")
.fontColor(Color.Red)
.fontSize(16)
.fontWeight(FontWeight.Bold)
}
}以上呢是针对组件或者组件的属性进行提取,同样的,如果你想把一个方法中的逻辑提取成一个新的方法也是支持的,使用方式和上面一样,都是选中要提取的代码。
比如我想把下面的一段代码进行提取:

提取之后代码如下:
add(a: number, b: number): number {
return this.newMethod(a, b)
}
private newMethod(a: number, b: number): number {
return a + b
}当然了,以上呢只是简单的案例,在实际的开发中,还请结合业务进行提取。
提取变量/常量
变量和常量的提取也是十分的简单,都是通过右键选择Refactor,变量的话选择Extract Variable,常量选择Extract Constant,比如我要下面的代码抽成一个变量:

提取之后代码如下,同样的,也有一个方框,你可以同步进行修改变量的名字。

常量和变量唯独关键字不一样,常量是const,变量是let。
相关总结
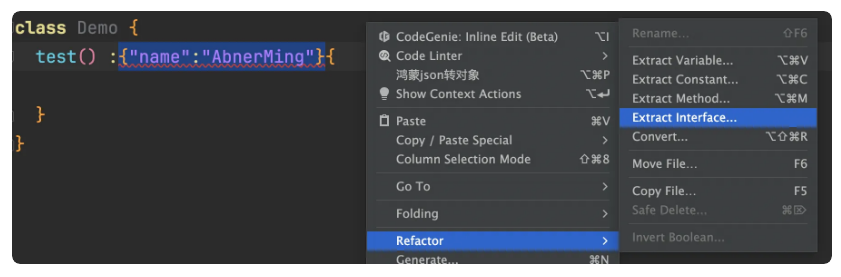
其实我们看到,还有一个接口提取,也就是支持选中对象自变量进行提取成接口,使用方式如下:

因为目前的ArkTs已经不支持这种语法了,一般我们也不会这样去写,所以这个大家忽略即可。
以上的使用方式是支持快捷按钮的,系统不一样,还有自己设置的快捷键不一样,其快捷方式也不一样,大家在选择的时候,右边都有提示,记住即可。
本文标签:鸿蒙开发工具/DevEco Studio


















