Angular PrimeNG Paginator Events
Last Updated :
28 Apr, 2025
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see the Angular PrimeNG Paginator Events.
The Paginator Component is a trivial component to render the content in a specific paged format.
Angular PrimeNG Paginator Events:
- onPageChange: It is a callback that is fired when the page changes in the element. Here, the event carries the data related to the new state.
Syntax:
<p-paginator [rows]="..."
[totalRecords]="..."
(event)=function()>
</p-paginator>Creating Angular application & module installation:
Step 1: Create an Angular application using the following command.
ng new appname
Step 2: After creating your project folder i.e. appname, move to it using the following command.
cd appname
Step 3: Install PrimeNG in your given directory.
npm install primeng --save
npm install primeicons --save
Project Structure: It will look like the following:

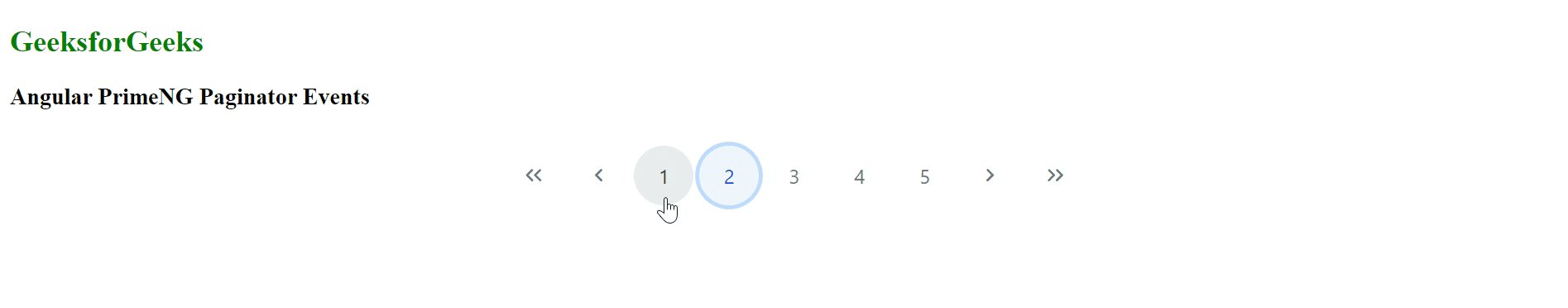
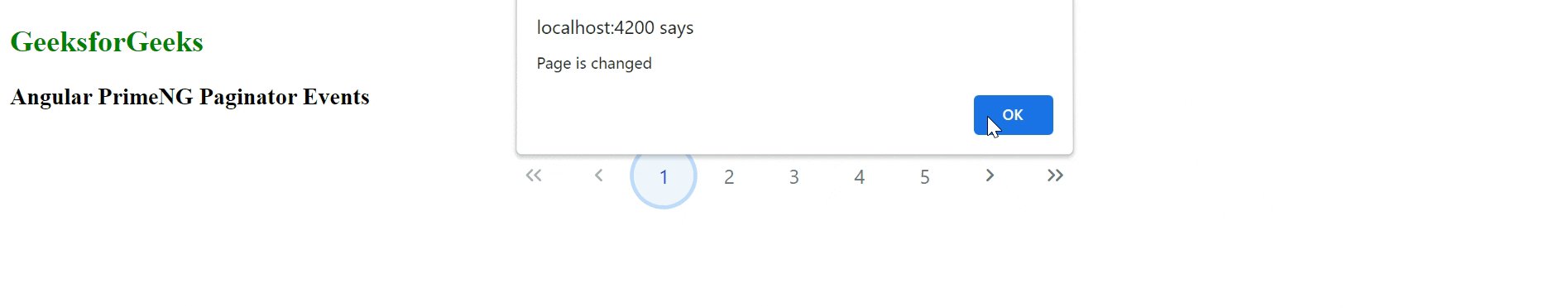
Example 1: This example describes the basic usage of the Angular PrimeNG Paginator Events by implementing the onPageChange event.
HTML
<div>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>Angular PrimeNG Paginator Events</h3>
<p-paginator [rows]="1"
[totalRecords]="15"
(onPageChange)=onPageChange()>
</p-paginator>
</div>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {
onPageChange() {
alert("Page is changed")
}
}
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { PaginatorModule } from "primeng/paginator";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
PaginatorModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
Output:

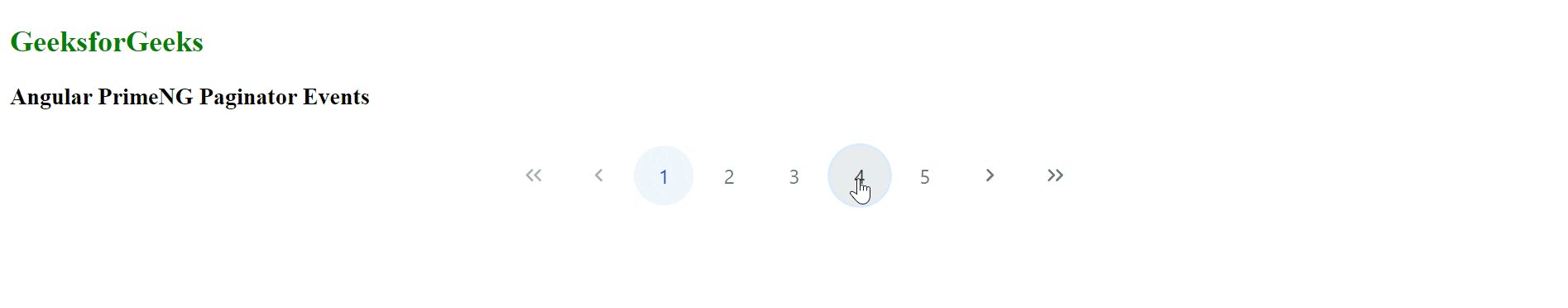
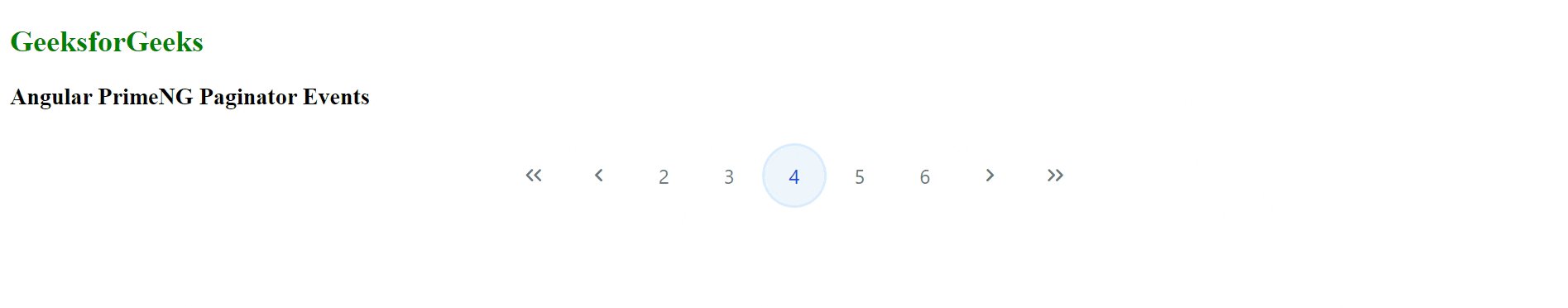
Example 2: In this example, we will see how can we pass parameters with the paginator event. We will display the page number chosen in the alert box
HTML
<div>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>Angular PrimeNG Paginator Events</h3>
<p-paginator [rows]="1"
[totalRecords]="15"
(onPageChange)=onPageChange($event)>
</p-paginator>
</div>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {
onPageChange(event: any) {
alert("Page is changed to " + (event.page + 1))
}
}
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { PaginatorModule } from "primeng/paginator";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
PaginatorModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
Output:

Reference: https://primefaces.org/primeng/paginator