A transformation in CSS is used to modify an element by its shape, size and position. It transforms the elements along the X-axis and Y-axis. There are 6 main types of transformation which are listed below:
- translate()
- rotate()
- scale()
- skewX()
- skewY()
- matrix()
We will implement all these functions & will understand their concepts through the examples.
The translate() method is used to move the element from its actual position along the X-axis and Y-axis.
Example: This example describes the CSS translate() method to modify the position of an element from its actual position.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
.geeks {
font-size: 25px;
margin: 20px 0;
margin-left: 100px;
}
img {
border: 1px solid black;
transition-duration: 2s;
-webkit-transition-duration: 2s;
}
img:hover {
transform: translate(100px, 100px);
/* prefix for IE 9 */
-ms-transform: translate(100px, 100px);
/* prefix for Safari and Chrome */
-webkit-transform: translate(100px, 100px);
}
</style>
</head>
<body>
<div class="geeks">Translate() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:
The rotate() method rotates an element clockwise or counter-clockwise according to a given degree. The degree is given in the parenthesis.
Example: This example describes the CSS rotate() method to rotate an element clockwise or counterclockwise.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
img {
border: 1px solid black;
}
img:hover {
/* IE 9 */
-ms-transform: rotate(20deg);
/* Safari */
-webkit-transform: rotate(20deg);
/* Standard syntax */
transform: rotate(20deg);
}
.geeks {
font-size: 25px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="geeks">Rotation() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:

Counter-clockwise rotation
Use negative values to rotate the element counter clockwise.
Example: This example describes the CSS Counter-clock rotate() method to rotate an element clockwise using the negative values.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
img {
border: 1px solid black;
}
img:hover {
/* IE 9 */
-ms-transform: rotate(-20deg);
/* Safari */
-webkit-transform: rotate(-20deg);
/* Standard syntax */
transform: rotate(-20deg);
}
.geeks {
font-size: 25px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="geeks">Counter-clock Rotate() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:

It is used to increase or decrease the size of an element according to the parameter given for the width and height.
Example: This example describes the CSS scale() method to resize the element according to their width & height.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
img {
border: 1px solid black;
}
img:hover {
/* IE 9 */
-ms-transform: scale(1, 2);
/* Safari */
-webkit-transform: scale(1, 1);
/* Standard syntax */
transform: scale(1, 2);
}
.geeks {
font-size: 25px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="geeks">Scale() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:

Note: The size of elements can be decreased using half of their width and height.
This method is used to skew an element in the given angle along the X-axis.
Example: This example describes the CSS skewX() method to skew the element in X-axis.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
img {
border: 1px solid black;
}
img:hover {
/* IE 9 */
-ms-transform: skewX(20deg);
/* Safari */
-webkit-transform: skewX(20deg);
/* Standard syntax */
transform: skewX(20deg);
}
.geeks {
font-size: 25px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
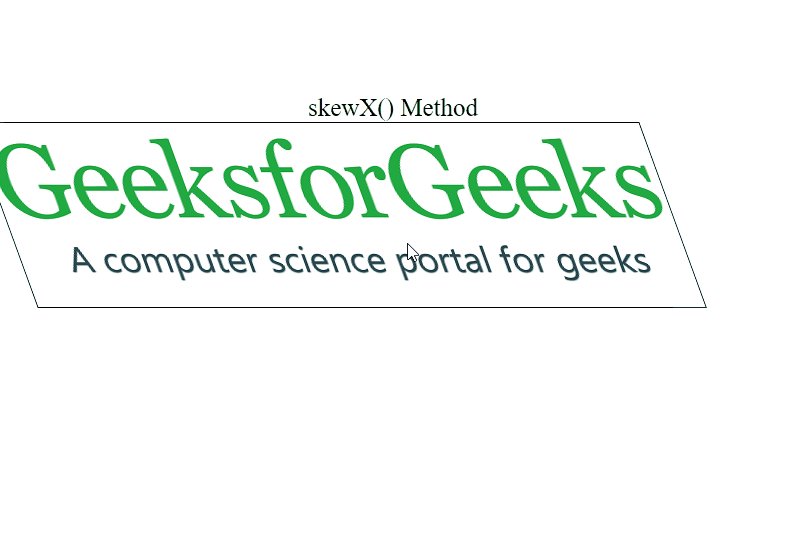
<div class="geeks">skewX() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:

This method is used to skew an element in the given angle along the Y-axis.
Example: This example describes the CSS skewY() method to skew the element in Y-axis.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
img {
border: 1px solid black;
}
img:hover {
/* IE 9 */
-ms-transform: skewY(20deg);
/* Safari */
-webkit-transform: skewY(20deg);
/* Standard syntax */
transform: skewY(20deg);
}
.geeks {
font-size: 25px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="geeks">skewY() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:

This method skews an element in the given angle along the X-axis and the Y-axis. The following example skews the element 20 degrees along the X-axis and 10 degrees along the Y-axis.
Example: This example describes the CSS skew() method to skew an element in the given angle along the X-axis and the Y-axis.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
img {
border: 1px solid black;
}
img:hover {
/* IE 9 */
-ms-transform: skew(20deg, 10deg);
/* Safari */
-webkit-transform: skew(20deg, 10deg);
/* Standard syntax */
transform: skew(20deg, 10deg);
}
.geeks {
font-size: 25px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="geeks">skew() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:

This method combines all the 2D transform property into a single property. The matrix transform property accepts six parameters as matrix( scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY() ).
Example: This example describes the CSS matrix() method to combine all the 2D transform properties into a single property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>2D Transform</title>
<style>
img {
border: 1px solid black;
}
img:hover {
/* IE 9 */
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Safari */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Standard syntax */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
.geeks {
font-size: 25px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="geeks">matrix() Method</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-9.png"
alt="GFG" />
</body>
</html>
Output:

Supported Browsers:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
Note: Internet Explorer does not support the global values initial and unset.
Similar Reads
Using the Tabindex Attribute in Navigation Bars with HTML & CSS
The tabindex attribute is used to specify the order in which elements receive focus when the "tab" key is pressed. This allows for improved accessibility and control over the focus order for interactive elements on a webpage. What is tabindex?The tabindex attribute controls whether an element can be
3 min read
Advanced Selectors in CSS
Selectors are used for selecting the HTML elements in the attributes. Some different types of selectors are given below: Adjacent Sibling Selector: It selects all the elements that are adjacent siblings of specified elements. It selects the second element if it immediately follows the first element.
5 min read
Advance CSS Layout with Flexbox
Flexbox is a powerful CSS layout model that simplifies the creation of flexible and responsive layouts. It allows you to align and distribute space among items within a container, making complex designs easier to manage. Flexbox is particularly useful for building responsive designs that adapt seaml
5 min read
CSS 2D Transforms
A transformation in CSS is used to modify an element by its shape, size and position. It transforms the elements along the X-axis and Y-axis. There are 6 main types of transformation which are listed below: translate()rotate()scale()skewX()skewY()matrix()We will implement all these functions & w
5 min read
CSS 3D Transforms
CSS 3D transforms are used to manipulate HTML elements in three dimensions by rotating them along the x-axis, y-axis, and z-axis. There are three main types of transformation which are listed below: rotateX(): Rotates an element around its X-axis.rotateY(): Causes rotation around the Y-axis.rotateZ(
3 min read
CSS Media Queries
CSS Media Queries are used to apply CSS styles according to the screen size. Media queries detect device features like screen width, height, and resolution.Breakpoints define the screen sizes where the design needs to change.They ensure a smooth, user-friendly experience across all devices.Syntax:@m
4 min read
CSS Pagination
Pagination is the process of dividing the document into pages and providing them with numbers. Types of Pagination: There are many types of pagination in CSS. Some of them are given below: Simple PaginationActive and Hoverable PaginationRounded Active and Hoverable ButtonsHoverable Transition Effect
7 min read
CSS Gradients
CSS gradients allow you to create smooth transitions between two or more colors, making your web elements visually appealing. Each gradient type blends colors in different ways, helping you enhance your designs. Learning how to use them will give you more control over your site's appearance. Types o
8 min read
CSS Shadow Effect
The shadow effect property in CSS is used to add shadows to text and images in HTML documents. This enhances the visual appeal and depth of your web elements, making your design more engaging. Text ShadowThe text-shadow property in CSS is used to display text with a shadow. This property defines the
2 min read
CSS Animations
CSS animations control the movement and appearance of elements on web pages. We can animate HTML elements without using JavaScript. Use @keyframes to define the animation steps.Apply animations with properties like animation-name and animation-duration.Control the animation flow using animation-timi
8 min read