HTML Input Element has various types that play an important role in creating HTML Forms, and the element is efficient in collecting user data and adding interactivity to web pages. These elements provide the feature to create an interactive web page. In the Input Element, there is an attribute type having different values that help to create the form according to the requirements of the web page. The default value of type is "text" in the input element. The input elements can be customized by applying CSS to them and the elements can also be manipulated dynamically with JavaScript. Below is the list of various Input Types with their basic illustrations.
We will explore each of them with their basic implementations.
Input Type "text"
This type facilitates short, straightforward text input for capturing simple information like names or comments.
Example: The example illustrates the input type text.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="fullname">
Full Name:
</label>
<input type="text"
id="fullname"
name="fullname">
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "password"
This type ensures secure data entry by hiding characters, commonly used for password inputs.
Example: The example illustrates the input type Password.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="fname">
Enter User Name:
</label>
<input type="text"
id="fname"
name="fname"
style="margin-bottom: 2px;">
<br>
<label for="pswd">
Enter Password:
</label>
<input type="password"
id="pswd"
name="pwd">
<br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "submit"
This type triggers the submission of form data and allows the transfer of entered data to a server.
Example: The example illustrates the input type submit.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="fname">
Enter User Name:
</label><br>
<input type="text"
id="fname"
name="fname">
<br>
<label for="addrs">
Enter Address:
</label><br>
<input type="text"
id="addrs"
name="addrs">
<br>
<br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "color"
This type opens a color picker, simplifying the selection of preferred colors for designing of webpage.
Example: The example illustrates the input type Color.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="mycolor">
Select the color
</label>
<input type="color"
id="mycolor"
name="mycolor"
value="#008000">
<br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:

Input Type "date"
This type provides users with an easy-to-use calendar and choose a specific date.
Example: The example illustrates the input type date.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="meeting">
Meeting Date
</label>
<input type="date"
id="meeting"
name="meeting">
<br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:

Input Type "email"
This type is basically designed for entering email addresses, ensuring the correct email format.
Example: The example illustrates the input type email.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="email">
Enter the E-mail
</label>
<input type="email"
id="email"
name="email">
<br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:

Input Type "file"
This type allows users to attach and upload files from their devices.
Example: The example illustrates the input type file.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="insertfile">
Select your File:
</label>
<input type="file"
id="insertfile"
name="insertfile">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 OUTPUT
OUTPUTInput Type "hidden"
Operating in the background, this type especially manages and stores data without user visibility.
Example: The example illustrates the input type hidden.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="fullname">
Enter your full name
</label>
<input type="txt"
id="fullname"
name="fullname">
<br>
<input type="hidden"
name="userid"
id="userid"
value="737">
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "image"
This type acts as a clickable image, sometimes serving as a visual trigger for form submission.
Example: The example illustrates the input type image.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<input type="image"
src=
"https://media.geeksforgeeks.org/auth-dashboard-uploads/gfgFooterLogo.png"
alt="img"
height="50"
width="300">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "url"
This type includes basic validation for entering accurate URLs.
Example: The example illustrates the input type URL.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="myurl">
Enter the URL
</label>
<input type="url"
id="myurl"
name="myurl">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:

Input Type "time"
This type facilitates the selection of a specific time, sometimes used in conjunction with date inputs.
Example: The example illustrates the input type time.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="mtime">
Select the Time
</label>
<input type="time"
id="mtime"
name="mtime">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 OUTPUT
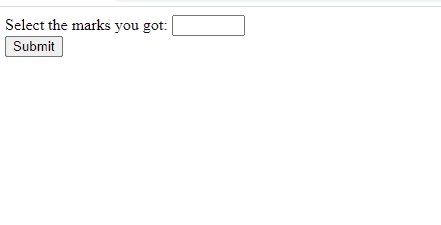
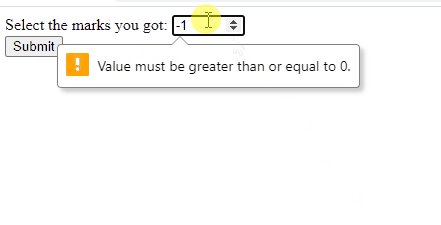
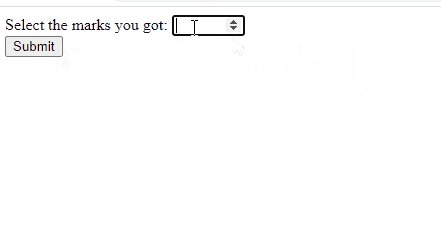
OUTPUTInput Type "number"
This type enables users to input numeric values, with optional constraints for specified ranges.
Example: The example illustrates the input type number.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="marks">
Select the marks you got:
</label>
<input type="number"
id="marks"
name="marks"
min="0"
max="100">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "radio"
This type allows users to select one option from a set, making choices in a mutually exclusive manner.
Example: The example illustrates the input type radio.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<input type="radio"
id="mern"
name="mern">
<label for="mern">
MERN
</label>
<br>
<input type="radio"
id="mean"
name="mean"
value="mean">
<label for="mean">
Mean
</label>
<br><br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:

Input Type "range"
With a slider interface, this type simplifies the selection of numeric values within ranges.
Example: The example illustrates the input type range.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="brightness">
Select the brightness:
</label>
<input type="range"
id="brightness"
name="brightness"
min="0"
max="100">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 OUTPUT
OUTPUTInput Type "reset"
This type is used for Initiating a form rollback, this type basically reverts fields to their default values.
Example: The example illustrates the input type reset.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="fname">
Enter User Name:
</label><br>
<input type="text"
id="fname"
name="fname"
value="Shivani">
<br>
<label for="addrs">
Enter Address:
</label><br>
<input type="text"
id="addrs"
name="addrs"
value="Noida">
<br><br>
<input type="submit"
value="submit">
<input type="reset"
value="Reset">
</form>
</body>
</html>
Output:

Input Type "search"
It is used for search boxes, this type encourages users to type and initiate search operations.
Example: The example illustrates the input type search.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="bsearch">
Search Here
</label>
<input type="search"
id="bsearch"
name="bsearch">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 output
outputInput Type "button"
This type serves as a clickable button, often used for custom interactions.
Example: The example illustrates the input type button.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<input type="button"
value="Click Here">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "tel"
It is designed for telephone numbers, this type streamlines the input process with numeric keyboards.
Example: The example illustrates the input type tel.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="mobile">
Enter the mobile number
</label>
<input type="tel"
id="mobile"
name="mobile"
placeholder="123-451-6789"
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}" required >
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "week"
In this users can easily select a specific week within a year using this type.
Example: The example illustrates the input type week.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="week">
Select week
</label>
<input type="week"
id="week"
name="week">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "month"
This type facilitates the selection of a specific month and year for date-related inputs.
Example: The example illustrates the input type month.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type</title>
</head>
<body>
<form>
<label for="meetingmonth">
Select the month for meeting
</label>
<input type="month"
id="meetingmonth"
name="meetingmonth">
<br>
<input type="submit"
value="Submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "datetime-local"
It is used to define a date and time control. The value must include the year, month, day, and time.
Example: The example illustrates the input type datetime-local.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<label for="meeting">
Meeting Date and Time
</label>
<input type="datetime-local"
id="meeting"
name="meeting">
<br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:
 Output
OutputInput Type "checkbox"
This type allows users to toggle between checked and unchecked states for straightforward decision-making.
Example: The example illustrates the input type checkbox.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Input type text</title>
</head>
<body>
<form>
<input type="checkbox"
id="mern"
name="mern">
<label for="mern">
MERN
</label>
<br>
<input type="checkbox"
id="mean"
name="mean"
value="mean">
<label for="mean">
Mean
</label>
<br>
<input type="checkbox"
id="mevn"
name="mevn"
value="mevn">
<label for="mevn">
Mevn
</label>
<br>
<input type="submit"
value="submit">
</form>
</body>
</html>
Output:
 Output
Output
Similar Reads
HTML input Tag The <input> tag in HTML is used to collect user input in web forms. It supports various input types such as text, password, checkboxes, radio buttons, and more.An input field can be of various types depending upon the attribute type. The Input tag is an empty element that only contains attribu
6 min read
HTML <input type="number"> The HTML <input type="number"> element creates an input field for entering numeric values. It allows for easy input of numbers with optional restrictions such as minimum, maximum, and step values. This element enhances form validation by ensuring only numeric input is accepted, improving user
1 min read
HTML | DOM Link type Property The DOM Link type Property is used to set or return the content type or MIME type of the linked Document. For eg. text/css", "text/javascript", "image/gif", etc. Syntax: It returns the type property.linkObject.typeIt is used to set the type property.linkObject.type = MIME-type Property Values: It co
1 min read
HTML <input> type Attribute The HTML <input> type Attribute is used to specify the type of <input> element to display. The default type of <input> type attribute is text. Syntax: <input type="value">Attribute Values: Name Description button Defines clickable button in HTML document, commonly activated w
3 min read
HTML | DOM Input URL type Property The DOM Input URL type Property in HTML DOM is used for returning the Which type of form element the URL field is. This Property will always return "URL".Syntax: urlObject.type Return Value: It returns a string value which represent the type of form element the URL field is. Example: This Example il
1 min read
HTML DOM Input Tel type Property The DOM Input tel type property in HTML DOM is used to return the type of form element of the input tel field. It always returns the "tel" for an Input tel field. Syntax: telObject.typeReturn Values: It returns a string value that represents the type of form element of the tel field. The below progr
1 min read