Streamlit Extras in Python
Last Updated :
26 Apr, 2025
In this article we will introduce ourselves with the Streamlit-extras module, which can easily give some special touch to our Streamlit apps with the least amount of code possible.
What is streamlit-extras module?
Streamlit-extras is a special module that builds upon the traditional Streamlit module. It uses the abilities of the Streamlit module and adds some 'extra' features to it. It takes the help of some underlying HTML, CSS and JS, but developers just needs to write Python code to use all of it's features. Some of it's most usable features will be discussed here today.
Required Modules
We will be using two modules here, streamlit and streamlit-extras. To install both of them using pip write the following command in the terminal.
pip install streamlit
pip install streamlit-extras
Creating a simple Streamlit WebApp
Python3
import streamlit as stm
stm.set_page_config(page_title="This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
Firstly we are importing the module streamlit with alias stm, then giving a page title using the set_page_config() method of streamlit module, user can give any page title they want. The name will be visible in the Title Bar tab at the top. Then using title() method to give a title to text we will write afterwards. Then adding a simple text using text() method.
Output:

Adding vertical space in our WebApp
We will now add 'n' amount of vertical spaces in our web app using the add_vertical_space() function.
Python3
import streamlit as stm
from streamlit_extras import add_vertical_space as avs
stm.set_page_config(page_title="This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
# Text before putting space
stm.write("The text after which we will put spaces")
# Putting 5 vertical spaces
avs.add_vertical_space(5)
# Text after the 5th space.
stm.write("The text after putting spaces")
Here we are using the streamlit_extras module for the first time to import add_vertical_space class using alias avs which we are then using to call the add_vertical_space() function (The name of the class and the function is same, so we have to write them twice.) Passing a value of 5 means we want 5 vertical spaces. Writing a text before and after the space to show that how it looks and how much space it gave.
Output:

Adding annotated strings in our WebApp
What are annotations?
An annotation is a note or comment that is added to a text to offer commentary or criticism on a specific passage. Annotation can also be used to describe the process of adding annotations. Scholarly articles or literary works that are being analysed frequently have annotations added.
Python3
import streamlit as stm
from streamlit_extras import add_vertical_space as avs
import annotated_text as ant
from annotated_text import annotation
stm.set_page_config(page_title="This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
# Vertical Space
stm.write("The text after which we will put spaces")
avs.add_vertical_space(5)
stm.write("The text after putting spaces")
# Annotated Text
ant.annotated_text(
"Hey",
annotation("GeeksforGeeks", color='#07a631'),
("is", "the", 'blue'),
# Text is - 'is','the',
# the color of them is 'blue',
# we don't need to use color
# kwarg here like annotation
# function below to give color.
# We can also provide Hex values of colors as well as names
annotation("BEST", border='3px groove yellow'),
annotation("for", "EVERYTHING", color='#f7f8fa')
)
Here we will use the annotated_text module which gets installed with streamlit-extras automatically so no need to install it again. Just import it and annotation function of the same module.
Then calling the annotated_text() method by passing it's parameters. Now annotated text can both take a string or the function annotation() as it's parameter.
- Normal text - If a normal text is passed inside annotated_text() then we need to pass all the possible styles we want to apply to that particular text, and that style will be applied to the entire text section we will write directly inside annotated_text().
- annotation() - Now if we want to provide a different annotation to certain parts of texts then we will pass them inside of annotation() function and put different styles as we want. This styles will be independent of the outside style we can provide and will not affect it.
Output:

Add buymeacoffee button in our WebApp
Mostly streamers or Youtube Content creators use this on their blog websites. We can also put buy my a coffee button using Streamlit-extras in very short code.
Python3
import streamlit as stm
from streamlit_extras.buy_me_a_coffee import button
stm.set_page_config(page_title = "This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
button(username="Geeks", floating=False, width=250)
We are importing the buy_me_a_coffee function's button method which is part of streamlit-extras module. Then we will just simply call the button method by passing 3 parameters -
- username - It is the parameter in which we can pass an URL of a certain website or blog to which the button will take us. We can also provide some username of people who are registered with buymeacoffee website, clicking this button will redirect us there.
- floating - It takes boolean values, either True or False. If It is True then this button will be at the bottom right, if not then just after the last element we added using Streamlit or anything.
- width - decides the width of the Button. Keep it above 200 otherwise the entire text of Buy me a Coffee will not be visible.
Output:

Add a clickable card in your WebApp
Clickable cards are a Hypermedia in which a URL or anything can be embedded and click that card will redirect the user to any website or anything. We can add that kind of card in our WebApp using streamlit-extras.
For that we will use streamlit_card module which is also gets downloaded with streamlit_extras module, so no need to install it separately,
Python3
import streamlit as stm
from streamlit_card import card
stm.set_page_config(page_title="This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
# Card
card(
title="Hello Geeks!",
text="Click this card to redirect to GeeksforGeeks",
image="https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png",
url="https://www.geeksforgeeks.org/",
)
Output :

Adding Filter to our DataFrame
This is one of the most useful feature of this module. This dataframe_explorer function let's us add filters to the dataframes which we will add in our streamlit webApp.
Python3
import streamlit as stm
from streamlit_extras.dataframe_explorer import dataframe_explorer
import pandas as pd
stm.set_page_config(page_title="This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
df = pd.read_csv('iris.csv')
filtered_df = dataframe_explorer(df)
stm.dataframe(filtered_df, use_container_width=True)
Simply just pass the dataframe which we want to add in the Streamlit Webapp as the parameter of the dataframe_explorer() function. Then add the dataframe to our streamlit webapp using .dataframe() method. the parameter use_container_width is used to set the dataframe width to the parent container's width if True. The width argument is substituted by this. Only a keyword can be used to support this argument.
Output:

Adding Keyboard bindings (Hitting a certain button on the Keyboard will do something)
Hitting a certain key on the keyboard will redirect us to a website. We have to pass the key as parameter which the user need to press to get to a website. For this we will use two sub-modules of the streamlit-extras library, keyboard_url and keyboard_text.
Python3
import streamlit as stm
from streamlit_extras.keyboard_url import keyboard_to_url
from streamlit_extras.keyboard_text import key
keyboard_to_url(key="G", url="https://www.geeksforgeeks.org/")
stm.write(
f"""Now hit {key("G", False)} on your keyboard...!""",
unsafe_allow_html=True,
)
# keeping it True after G will print G on screen, False will not show
Here firstly we will import the keyboard_to_url and key functions from the keyboard_url and keyboard_text submodules of streamlit_extras library.
Output:

Add raining emojis in WebApp
We can rain certain emojis in our WebApp using this let_it_rain sub module of streamlit_extras.
Python3
import streamlit as stm
from streamlit_extras.let_it_rain import rain
stm.set_page_config(page_title="This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
# Raining Emoji
rain(
emoji="<copy paste an emoji from any site like emojipedia or iemoji>",
font_size=40, # the size of emoji
falling_speed=3, # speed of raining
animation_length="infinite", # for how much time the animation will happen
)
We import the rain function of the let_it_rain class of streamlit_extras module and pass the required parameters.
If the user wants to rain a certain text they can also pass a text as the value of the emoji parameter of the rain function.
Output:

Add a list of To-Do items with Checkbox
Adding a To-Do list has become very easy with this function of streamlit-extras. For that we will use the stodo class of streamlit_extras module, from that we will import the to_do function and add the tasks using the write() method of streamlit.
Python3
import streamlit as stm
from streamlit_extras.stodo import to_do
stm.set_page_config(page_title="This is a Simple Streamlit WebApp")
stm.title("This is the Home Page Geeks.")
stm.text("Geeks Home Page")
to_do(
[(stm.write, "<may or may not add emoji or\
shortcode here> Get Up Early")],
"coffee",
)
to_do(
[(stm.write, "<may or may not add emoji or shortcode \
here> Eat a healthy Breakfast")],
"pancakes",
)
to_do(
[(stm.write, ":computer: Start solving\
Problems on GeeksforGeeks!")],
"work",
)
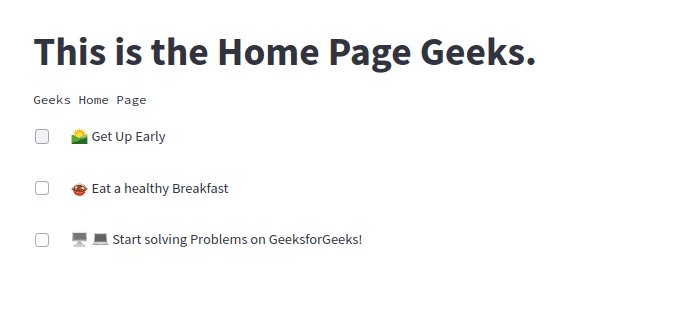
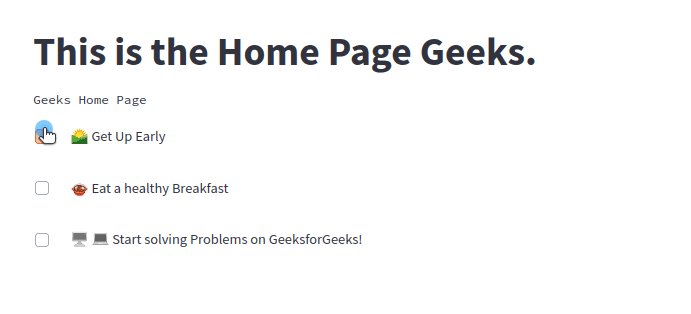
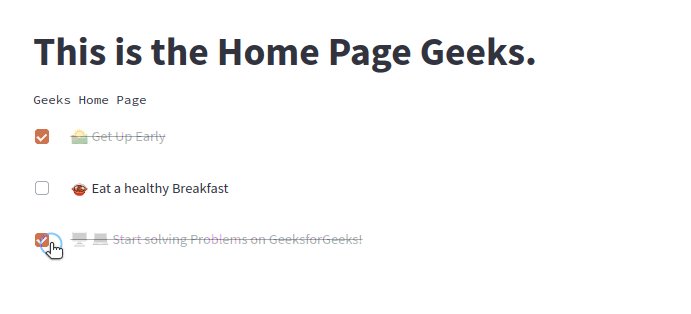
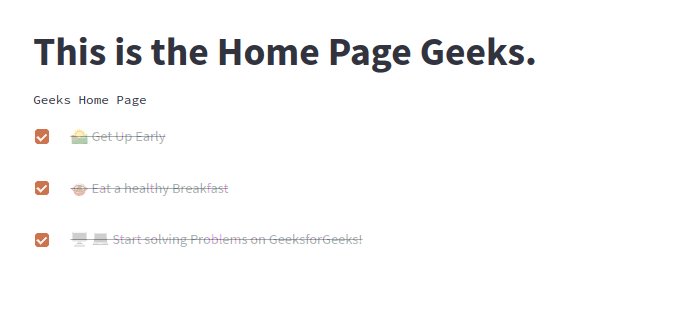
Inside of to_do we are just normally using the write() method to pass the text we want to see, user may or may not add some emoji at the front to make it look better, or the shortcode for the emojis. Like in the last one :computer: is the shortcode for the Laptop emoji, after adding that in our streamlit webapp this will change to Laptop emoji..
Output:

Similar Reads
Collections.UserList in Python
Python Lists are array-like data structure but unlike it can be homogeneous. A single list may contain DataTypes like Integers, Strings, as well as Objects. List in Python are ordered and have a definite count. The elements in a list are indexed according to a definite sequence and the indexing of a
2 min read
Status elements in Streamlit
In this article, we will talk about different status and progress elements available in Streamlit using Python. Let's see some different status and progress elements within Streamlite- Progress Bars Firstly we will see how we can add a progress bar to our Streamlit web app. Streamlit comes with a me
3 min read
Matplotlib.axes.Axes.streamplot() in Python
Matplotlib is a library in Python and it is numerical - mathematical extension for NumPy library. The Axes Class contains most of the figure elements: Axis, Tick, Line2D, Text, Polygon, etc., and sets the coordinate system. And the instances of Axes supports callbacks through a callbacks attribute.
3 min read
Writing to file in Python
Writing to a file in Python means saving data generated by your program into a file on your system. This article will cover the how to write to files in Python in detail.Creating a FileCreating a file is the first step before writing data to it. In Python, we can create a file using the following th
4 min read
Python - Write Bytes to File
Files are used in order to store data permanently. File handling is performing various operations (read, write, delete, update, etc.) on these files. In Python, file handling process takes place in the following steps:Open filePerform operationClose fileThere are four basic modes in which a file can
3 min read
Pafy - Getting Streams
In this article we will see how we can get the streams of the given youtube video in pafy. Pafy is a python library to download YouTube content and retrieve metadata. Pafy object is the object which contains all the information about the given video. Streams are basically available streams for the g
2 min read
Python | os.read() method
OS module in Python provides functions for interacting with the operating system. OS comes under Python’s standard utility modules. This module provides a portable way of using operating system dependent functionality. os.read() method in Python is used to read at most n bytes from the file associat
2 min read
pickle — Python object serialization
Python is a widely used general-purpose, high-level programming language. In this article, we will learn about pickling and unpickling in Python using the pickle module. The Python Pickle ModuleThe pickle module is used for implementing binary protocols for serializing and de-serializing a Python ob
9 min read
Pafy - Getting Extension of Stream
In this article we will see how we can get the appropriate extension of the given youtube video stream in pafy. Pafy is a python library to download YouTube content and retrieve metadata. Pafy object is the object which contains all the information about the given video. Stream is basically availabl
2 min read
Pafy - Getting Title of Stream
In this article we will see how we can get title of the given youtube video stream in pafy. Pafy is a python library to download YouTube content and retrieve metadata. Pafy object is the object which contains all the information about the given video. Stream is basically available resolution of vide
2 min read