Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How To Copy Text To The Clipboard In ReactJS?
In this article, we will learn how to copy text to the clipboard in ReactJS. There are two most commonly used methods: the copy-to-clipboard package and the Clipboard API. The copy-to-clipboard package provides a copy() function that allows us to copy text. The Clipboard API is a web browser API that also provides a few functions for clipboard interaction, including copying text.
Prerequisites
Approaches to Copy Text to Clipboard
There are two primary approaches to copying text to the clipboard in ReactJS:
Using the copy-to-clipboard Package
The copy-to-clipboard package is a widely used library that provides a copy() function. This function allows you to copy text to the clipboard. To use it, you need to install the copy-to-clipboard package via npm or yarn and then invoke the copy() function with the text that you want to copy as an argument.
Install the package
npm install copy-to-clipboard
Example
// App.jsx
import React, { useState } from 'react';
import copy from "copy-to-clipboard";
const App = () => {
const [bestResource, setBestResource] = useState("Tutorials Point is one of the best resource.");
const [link, setLink] = useState("https://www.tutorialspoint.com/index.htm");
const handleCopy = (text) => {
copy(text);
alert(`Copied to clipboard: ${text}`);
};
return (
<>
<img id="logo" src="https://www.tutorialspoint.com/images/tp_logo_436.png" alt="Logo" />
<div>
<input
type="text"
value={bestResource}
onChange={(e) => setBestResource(e.target.value)}
/>
<button onClick={() => handleCopy(bestResource)}>Copy</button>
</div>
<div>
<input
type="text"
value={link}
onChange={(e) => setLink(e.target.value)}
/>
<button onClick={() => handleCopy(link)}>Copy</button>
</div>
<textarea name="" id=""></textarea>
<>
);
};
export default App;
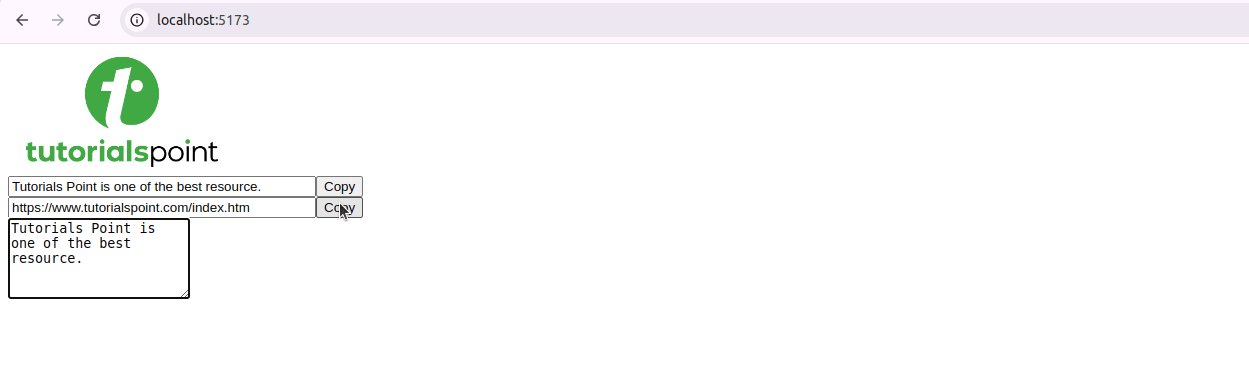
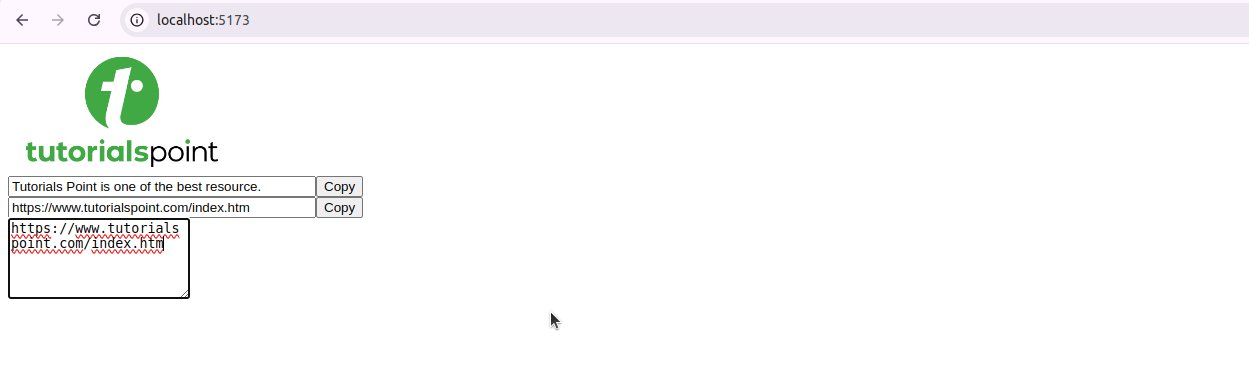
Output
This code contains two state variables, bestResource, and link, initialized with default values. Two input fields are provided to edit the text. Each input field has a copy button for copying the text. Whenever we change the input fields, the onChange event triggers to dynamically update the state. When we click on the copy button, the handleCopy function runs, copying the text to the clipboard. This approach provides a user-friendly way to copy the content.

Using Clipboard API
The Clipboard API is a built-in browser feature that helps us to interact with the clipboard. It includes functions like navigator.clipboard.writeText() for copying text. However, it requires slightly more lines of code than the copy-to-clipboard package. In this approach, we don't need any additional package.
// App.jsx
import React, { useState } from 'react';
const App = () => {
const [bestResource, setBestResource] = useState("Tutorials Point is one of the best resource.");
const [link, setLink] = useState("https://www.tutorialspoint.com/index.htm");
const handleCopy = async (text) => {
try {
await navigator.clipboard.writeText(text);
alert(`Copied to clipboard: ${text}`);
} catch (err) {
alert("Failed to copy text. Please try again.");
}
};
return (
<>
<img id="logo" src="https://www.tutorialspoint.com/images/tp_logo_436.png" alt="Logo" />
<div>
<input
type="text"
value={bestResource}
onChange={(e) => setBestResource(e.target.value)}
/>
<button onClick={() => handleCopy(bestResource)}>Copy</button>
</div>
<div>
<input
type="text"
value={link}
onChange={(e) => setLink(e.target.value)}
/>
<button onClick={() => handleCopy(link)}>Copy</button>
</div>
<textarea name="" id="" rows={5} cols={20}></textarea>
</>
);
};
export default App;
Output
In this code, everything remains the same except for the handleCopy function. The handleCopy function runs asynchronously to copy the text. The navigator instance provides information about the system and the navigator.clipboard property returns an instance of the clipboard. This clipboard instance includes functions to copy and paste text to the clipboard using the writeText() and readText() methods.